HTML网页的段落排版和换行
网页的外观是否美观,很大程度上取决于其排版。在页面中出现大段的文字,通常采用分段进行规划,对换行也有极其严格的划分。本节从段落的细节设置入手,使读者学习后能利用标签自如地处理大段的文字。
HTML网页中的文字和段落
通过上一章的学习,读者在网页整体表现设置方面有了比较扎实的基础。但是读者不仅是希望在网页上表现文字,更希望对网页上的文字进行排版、修饰。本章将学习文字的简单排版、修饰、滚动文字以及超级链接。超级链接在网站开发中无处不在,是网页中的重点。
学习本章时,在D:\web\目录下创建一个目录命名为chapter3,把上一章的文件移动到D:\web\chapter3,做一个归类。本章继续在D:\web\目录下创建示例文件,这样方便用IIS测试示例文件。
— 说明:以后章节都作类似处理,不再重复说明。如第4章文件归类到D:\web\ chapter4。
4.1 段落排版和换行
网页的外观是否美观,很大程度上取决于其排版。在页面中出现大段的文字,通常采用分段进行规划,对换行也有极其严格的划分。本节从段落的细节设置入手,使读者学习后能利用标签自如地处理大段的文字。
4.1.1 给大段文字进行分段
简单地对文字分段常用标签,即段落的开始用,段落的结束用标签。某些网页分段时省略了,即作为单标签使用,因为下一段开始的标签就意味上一段的结束。
— 注意:笔者不推荐把当作单标签使用,这样代码不规范,易出错。
在D:\web\目录下创建网页文件,命名为p.htm,编写代码如代码4.1所示。
代码4.1 分段的设置:p.htm
<html>
<head>
<title>分段的设置</title>
</head>
<body>
<p>电影双周刊:《无间道三:终极无间》评论专题</p>
<p>落幕后刚刚开始</p>
<p>2002年岁末,神话开始。2003年秋冬,走向高潮和终极。《无间道》即自承取乎佛家理念,光明与黑暗、生存与消亡、存在与虚无纠结于混然一体,愕然分崩离析,亦是丰富兼统一的过程。有因就有果,有孽就有缘,境与相的妙处在于言诠的限度,不可道破,又不可沉默,相互依托。心音始终在,拷问自我,拷问时空。这是最好的时代,这是最坏的时代,几乎每个时代的人都在这样说。然而《维摩诘经·观众生品第七》中说:无住则无本。从身体的言行开始,经过辩难言说的层面,初步达到存有自视境界,最后不过是归结为生存的态度。在我看来,刘健明、陈永仁、韩琛、黄志诚、倪永孝、陆启昌、杨锦荣、沈澄等人其实是宿命中的镜像人物,都可以从对方身上看到自我,抗争、迸发、沉雄、挥洒,仿佛的劫数、扭曲的生命,于是乎“无间道”。</p>
<p>顾准说从理想主义到经验主义,王小波说要警惕僭主和英雄,谁是英雄?他们从哪里来?他们来了又怎样?我们这个时代还要不要英雄?我在编辑这期E论坛时,有一些欣慰,从文字中可以看出大家都在思考,毕竟我们不再是盲从的一代。在我看来,娱乐从来就不仅仅是娱乐本身,从一滴水、一朵花、一粒沙可以看到一个世界,从一场电影中我们想到的注定更多,理解定可变奏无穷。我们每个人就构成了这个世界,无论这个世界是好是坏,我们都有份。我们每个人都有自己的生活,都有优点都有缺点,这是我们共同进步的基础。</p>
</body>
</html>
在浏览器地址栏输入http://localhost/p.htm,浏览效果如.1所示。

.1 分段的设置
通过<p></p>标签的分段,大段的文字排版井井有条。
4.1.2 给文字加入空格
仔细观察.1,图中的分段感觉有点别扭,因为每段开始没有字符空格。
— 说明:按中文写作习惯,段落的首行须空格2个中文字符。
前面章节学习过,在HTML代码中直接用键盘敲击空格键,是无法显示在页面上的。HTML使用“ ”表现1个空格字符(英文的空格字符)。由于1个中文字符占两个英文字符的宽度,所以在段落的首行开头加上4个“ ”字符,修改p.htm的代码如代码4.2所示。
代码4.2 空格符的设置:p.htm
<html>
<head>
<title>分段的设置</title>
</head>
<body>
<p>电影双周刊:《无间道三:终极无间》评论专题</p>
<p>落幕后刚刚开始</p>
<p> 2002年岁末,神话开始。2003年秋冬,走向高潮和终极。《无间道》即自承取乎佛家理念,光明与黑暗、生存与消亡、存在与虚无纠结于混然一体,愕然分崩离析,亦是丰富兼统一的过程。有因就有果,有孽就有缘,境与相的妙处在于言诠的限度,不可道破,又不可沉默,相互依托。心音始终在,拷问自我,拷问时空。这是最好的时代,这是最坏的时代,几乎每个时代的人都在这样说。然而《维摩诘经·观众生品第七》中说:无住则无本。从身体的言行开始,经过辩难言说的层面,初步达到存有自视境界,最后不过是归结为生存的态度。在我看来,刘健明、陈永仁、韩琛、黄志诚、倪永孝、陆启昌、杨锦荣、沈澄等人其实是宿命中的镜像人物,都可以从对方身上看到自我,抗争、迸发、沉雄、挥洒,仿佛的劫数、扭曲的生命,于是乎“无间道”。</p>
<p> 顾准说从理想主义到经验主义,王小波说要警惕僭主和英雄,谁是英雄?他们从哪里来?他们来了又怎样?我们这个时代还要不要英雄?我在编辑这期E论坛时,有一些欣慰,从文字中可以看出大家都在思考,毕竟我们不再是盲从的一代。在我看来,娱乐从来就不仅仅是娱乐本身,从一滴水、一朵花、一粒沙可以看到一个世界,从一场电影中我们想到的注定更多,理解定可变奏无穷。我们每个人就构成了这个世界,无论这个世界是好是坏,我们都有份。我们每个人都有自己的生活,都有优点都有缺点,这是我们共同进步的基础。</p>
</body>
</html>
在浏览器地址栏输入http://localhost/p.htm,浏览效果如.2所示。

.2 空格符的设置
段落已经初步成形了,空格已经表现了出来。读者可以在段落中任意加上空格符测试。
4.1.3 设置文字换行与不换行
.1看上去已经没有问题了,当文字到达浏览器的边界后将自动换行。但是当调整浏览器的宽度时,文字换行的位置也相应发生变化,格式显得相当混乱。为了规范格式,读者应该在编写代码时在需要换行的位置用单标签<br />标签强制换行。反之,不需要换行的部分用双标签<nobr></nobr>包含。修改p.htm代码如代码4.3所示。
代码4.3 换行的控制:p.htm
<html>
<head>
<title>分段的设置</title>
</head>
<body>
<p>电影双周刊:《无间道三:终极无间》评论专题</p>
<p>落幕后刚刚开始</p>
<p> 2002年岁末,神话开始。2003年秋冬,走向高潮和终极。<br /><nobr>《无间道》即自承取乎佛家理念,光明与黑暗、生存与消亡、存在与虚无纠结于混然一体,愕然分崩离析,亦是<br />丰富兼统一的过程。有因就有果,</nobr>有孽就有缘,境与相的妙处在于言诠的限度,不可道破,又不可沉默,相互依托。心音始终在,拷问自我,拷问时空。<nobr>这是最好的时代,这是最坏的时代,几乎每个时代的人都在这样说。然而《维摩诘经·观众生品第七》中说:无住则无本。</nobr>从身体的言行开始,经过辩难言说的层面,初步达到存有自视境界,最后不过是归结为生存的态度。在我看来,刘健明、陈永仁、韩琛、黄志诚、倪永孝、陆启昌、杨锦荣、沈澄等人其实是宿命中的镜像人物,都可以从对方身上看到自我,抗争、迸发、沉雄、挥洒,仿佛的劫数、扭曲的生命,于是乎“无间道”。</p>
<p> 顾准说从理想主义到经验主义,王小波说要警惕僭主和英雄,谁是英雄?他们从哪里来?他们来了又怎样?我们这个时代还要不要英雄?我在编辑这期E论坛时,有一些欣慰,从文字中可以看出大家都在思考,毕竟我们不再是盲从的一代。在我看来,娱乐从来就不仅仅是娱乐本身,从一滴水、一朵花、一粒沙可以看到一个世界,从一场电影中我们想到的注定更多,理解定可变奏无穷。我们每个人就构成了这个世界,无论这个世界是好是坏,我们都有份。我们每个人都有自己的生活,都有优点都有缺点,这是我们共同进步的基础。</p>
</body>
</html>
在浏览器地址栏输入http://localhost/p.htm,浏览效果如.3所示。

.3 换行的控制
由本例可得,被<nobr></nobr>包含的部分不会自动换行,除非有<br />强制换行。
4.1.4 设置文字对齐方式
段落中的文字在某些时候需要有不同的对齐方式,默认对齐方式是左对齐。<p>标签的对齐属性为align,通过设置align为left、right或center值实现左对齐、右对齐和居中对齐。修改p.htm代码如代码4.4所示。
代码4.4 对齐的控制:p.htm
<html>
<head>
<title>分段的设置</title>
</head>
<body>
<p>电影双周刊:《无间道三:终极无间》评论专题</p>
<p>落幕后刚刚开始</p>
<p align="center"> 2002年岁末,神话开始。2003年秋冬,走向高潮和终极。《无间道》即自承取乎佛家理念,光明与黑暗、生存与消亡、存在与虚无纠结于混然一体,愕然分崩离析,亦是丰富兼统一的过程。有因就有果,有孽就有缘,境与相的妙处在于言诠的限度,不可道破,又不可沉默,相互依托。心音始终在,拷问自我,拷问时空。这是最好的时代,这是最坏的时代,几乎每个时代的人都在这样说。然而《维摩诘经·观众生品第七》中说:无住则无本。从身体的言行开始,经过辩难言说的层面,初步达到存有自视境界,最后不过是归结为生存的态度。在我看来,刘健明、陈永仁、韩琛、黄志诚、倪永孝、陆启昌、杨锦荣、沈澄等人其实是宿命中的镜像人物,都可以从对方身上看到自我,抗争、迸发、沉雄、挥洒,仿佛的劫数、扭曲的生命,于是乎“无间道”。</p>
<p align="right"> 顾准说从理想主义到经验主义,王小波说要警惕僭主和英雄,谁是英雄?他们从哪里来?他们来了又怎样?我们这个时代还要不要英雄?我在编辑这期E论坛时,有一些欣慰,从文字中可以看出大家都在思考,毕竟我们不再是盲从的一代。在我看来,娱乐从来就不仅仅是娱乐本身,从一滴水、一朵花、一粒沙可以看到一个世界,从一场电影中我们想到的注定更多,理解定可变奏无穷。我们每个人就构成了这个世界,无论这个世界是好是坏,我们都有份。我们每个人都有自己的生活,都有优点都有缺点,这是我们共同进步的基础。</p>
</body>
</html>
在浏览器地址栏输入http://localhost/p.htm,浏览效果如.4所示。

.4 对齐的控制
4.1.5 添加水平分隔线
HTML提供了修饰段落的水平分隔线,在很多场合中可以轻松使用,不需要另外作图。水平分隔线的标签是单标签<hr />,默认情况下占一行。
在D:\web\目录下创建网页文件,命名为hr.htm,编写代码如代码4.5所示。
代码4.5 分隔线的设置:hr.htm
<html>
<head>
<title>分隔线的设置</title>
</head>
<body>
<p align="center">回顾乐坛粤语歌曲辉煌</p>
<hr />
<p> 究竟哪首歌是最早的粤语歌,还存在争议。1973年,“筷子姊妹花”成员仙杜拉演唱了由顾嘉辉创作的电视剧《啼笑因缘》同名主题歌,此歌也是香港歌坛第一首粤语剧集主题歌。同年,初出茅庐的郑少秋同样在TVB剧集《烟雨蒙蒙》中出演并主唱同名主题歌。而1974年由许冠杰演唱的大热电影《鬼马双星》同名主题歌则更是乐坛的重磅炸弹,成为第一首在英国BBC电台播放的中文歌曲,在当时名震一时,也最受大家对粤语歌起源的认同。</p>
</body>
</html>
在浏览器地址栏输入http://localhost/hr.htm,浏览效果如.5所示。
究竟哪首歌是最早的粤语歌,还存在争议。1973年,“筷子姊妹花”成中仙杜拉演唱了上顾嘉辉创作的电视剧《啼笑因缘》同名主题歌,此歌也是香港歌坛第一首粤语剧集主题歌。同年,初了茅庐的郑少秋同样在TVB剧集《烟雨蒙蒙》中出演并主唱同名主题歌。而1974年由许冠杰演唱的大热电影《鬼马双星》同名主题歌则更是乐坛的重磅炸弹,成为第一首在英国BBC电台播放的中文歌曲,在当时名震一时,也最受大家对粤语起源的认同。

.5 分隔线的设置
一个简单的<hr />标签就可以实现分隔线,轻松地修饰了段落排版,使之更美观。不过对于不同的应用场合,<hr />默认单一的线条样式显然不能满足要求。<hr />标签的多种属性解决了这个问题,常用的属性有width、size、align、color和title。width即宽度设置,属性值默认单位为像素,也可以用百分比来表示分隔线所占空间的比例。size可以理解为分隔线的厚度或高度,属性值默认单位同宽度。align为对齐方式,类似于<p>的align。color即颜色,根据需要设置分隔线的不同颜色。title属性使用不多,浏览者光标悬停在分隔线上时出现属性值的内容提示。
— 说明:<hr />的默认对齐方式是居中。HTML的宽度和高度属性默认单位为像素,一般无须标识单位。不过style属性中必须标识单位。
<hr />还有一个属性是noshade,当分隔线没有设置颜色,并且设置了一定的size时,分隔线看上去是立体下凹的,有阴影。如果使用了noshade属性,分隔线将会呈现单色。修改hr.htm代码如代码4.6所示。
代码4.6 分隔线的样式设置:hr.htm
<html>
<head>
<title>分隔线的设置</title>
</head>
<body>
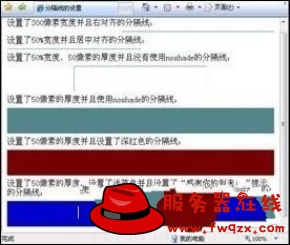
设置了300像素宽度并且右对齐的分隔线:<br />
<hr align="right" />
设置了50%宽度并且居中对齐的分隔线:<br />
<hr width="50%" align="left" />
设置了50%宽度、50像素的厚度并且没有使用noshade的分隔线:<br />
<hr width="50%" size="50" />
设置了50像素的厚度并且使用noshade的分隔线:<br />
<hr size="50" noshade="noshade" />
设置了50像素的厚度并且设置了深红色的分隔线:<br />
<hr size="50" color="770000"/>
设置了50像素的厚度、设置了浅蓝色并且设置了“感谢你的到来!”提示的分隔线:<br />
<hr size="50" color="0000cc" title="感谢你的到来!"/>
</body>
</html>
在浏览器地址栏输入http://localhost/hr.htm,浏览效果如.6所示。

.6 分隔线的样式设置
如果您的问题仍未解决,还可以加入服务器在线技术交流QQ群:8017413寻求帮助。
